9 Stylish HTML & CSS Snippets to Elevate Your Website Design
If you're building or updating your website in 2025, you’ve probably searched for things like modern website features, responsive web components, or how to make my site look more professional. Whether you use Squarespace, WordPress, Wix, or custom code, small design details can have a huge impact on how your site looks and feels.
And let’s be honest, there’s nothing worse than bloated plugins that slow your site down.
That’s why I’ve created a collection of clean, lightweight HTML/CSS/JS code snippets that are easy to install, fully responsive, and add instant polish to your pages without overcomplicating things. You can browse the full collection and learn more about custom installations here.
Here’s a round-up of my most popular website plugins and snippets, designed for freelancers, small businesses, creatives, and developers alike.
01. Continuous Testimonial Slider (Auto-Scrolling Reviews)
Add trust and credibility to your site with a smooth, auto-scrolling testimonial slider that shows 3 reviews at once on desktop, and scales perfectly on mobile. No clunky plugins or external libraries—just pure HTML, CSS, and a tiny bit of JavaScript.
02. Fade In & Out Testimonial Carousel (No JavaScript)
Prefer a testimonial section that doesn’t move constantly? This minimal carousel fades gently between client reviews, and works beautifully even without JavaScript.
See the fade In testimonial carousel →
03. Jelly Animated Buttons
Make your calls-to-action stand out with bouncy, engaging buttons that respond playfully to clicks and hovers. A great way to add energy to a modern site.
Download jelly buttons →
04. Glow on Hover Buttons
Want your buttons to have that subtle high-end glow effect? This snippet does exactly that, adding polish without performance cost.
Try the glow buttons →
05. Clean Accordion with Shadow Hover
Perfect for FAQs or collapsible content, this smooth accordion block keeps your layout tidy and your content easy to scan.
Check out the accordion plugin →
06. Minimal Countdown Timer Block
Launching soon? Hosting an event? Add urgency to your site with this clean, responsive countdown timer. Great for landing pages and product drops.
Add the countdown timer →
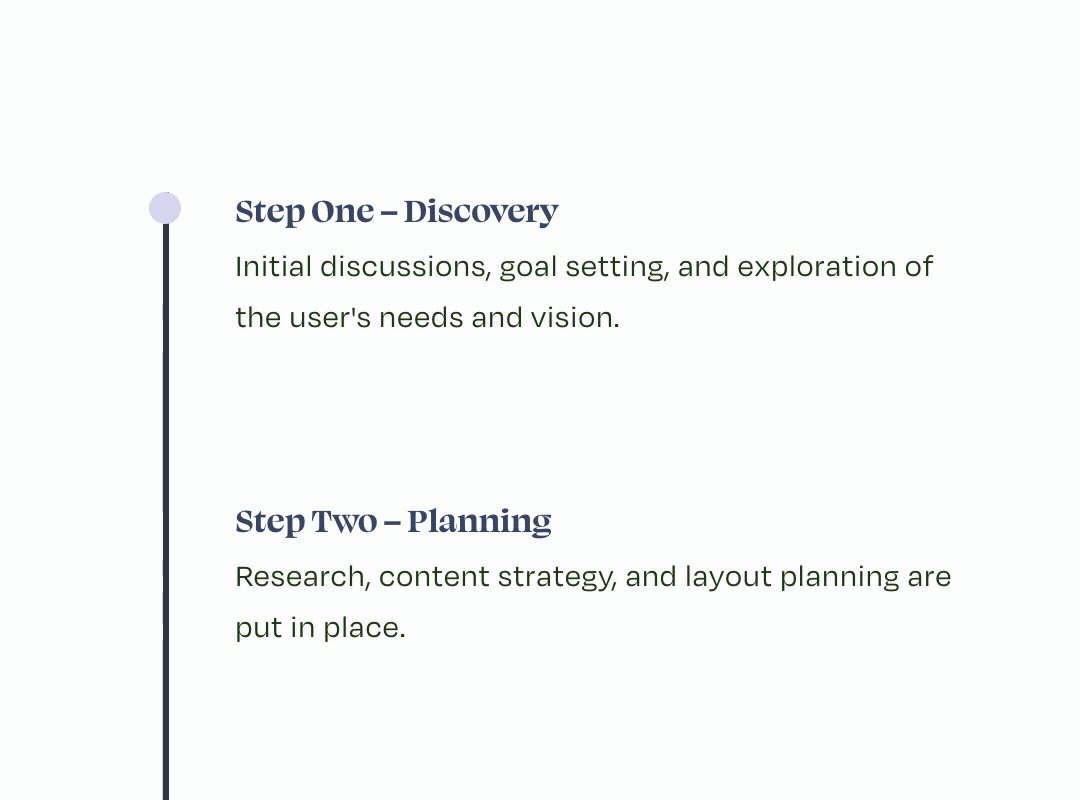
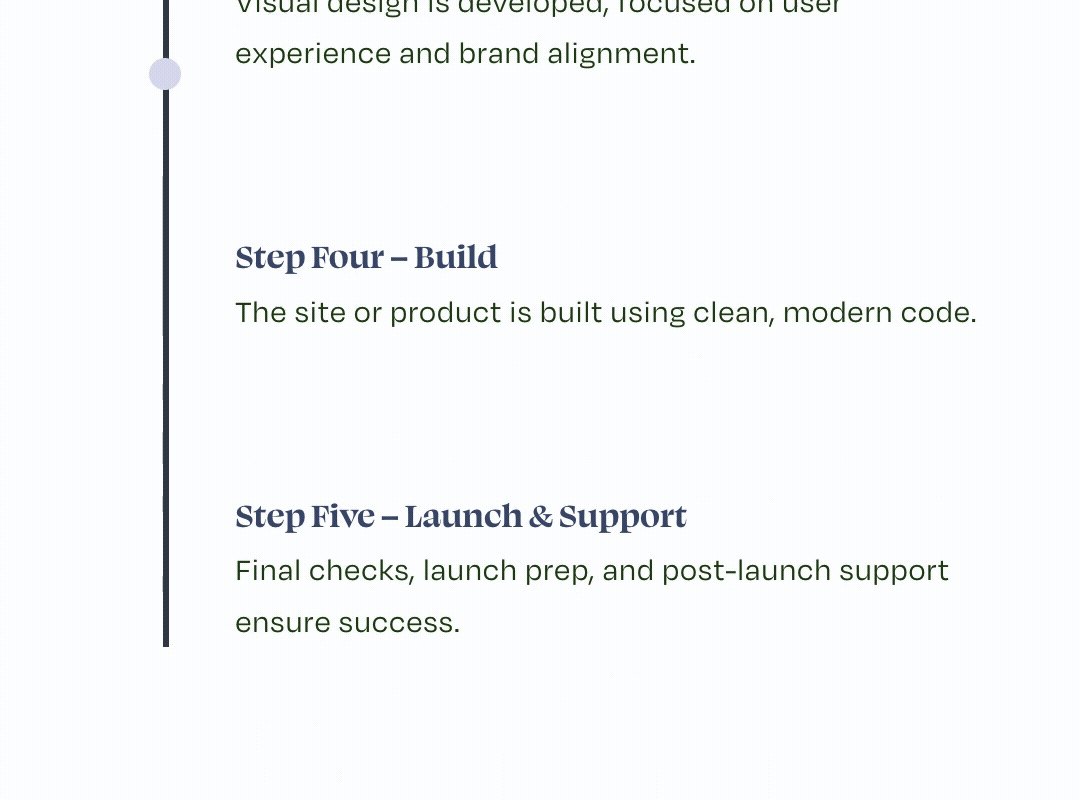
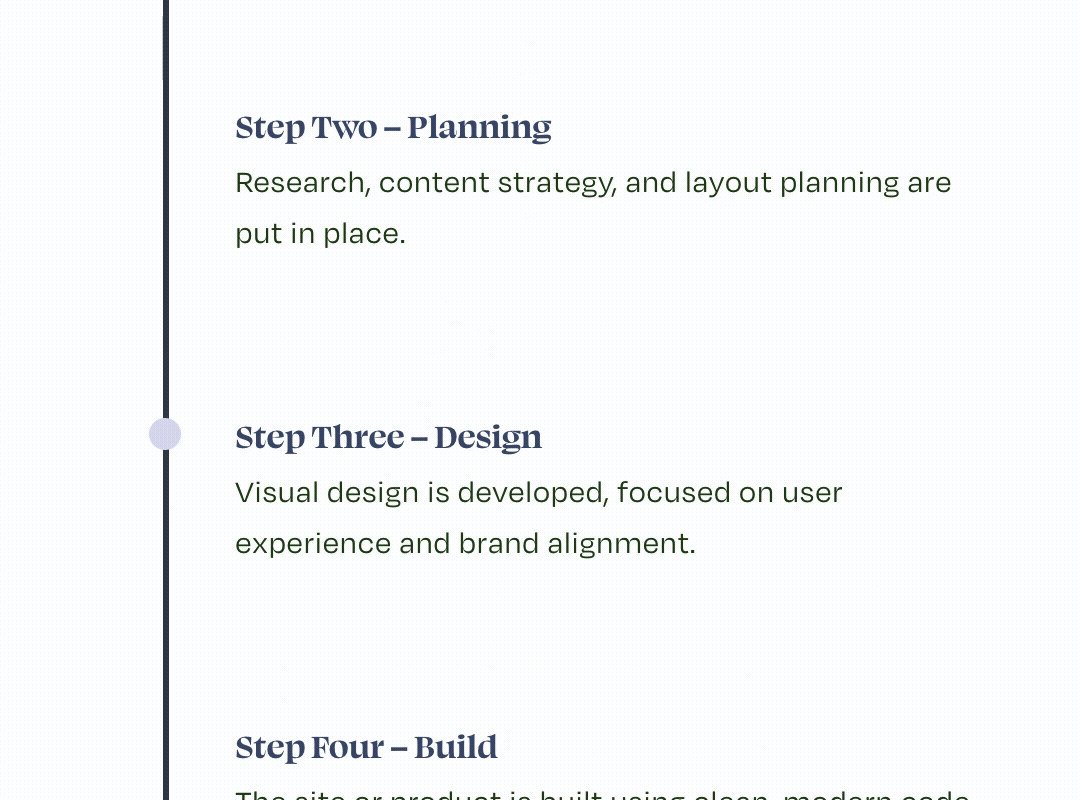
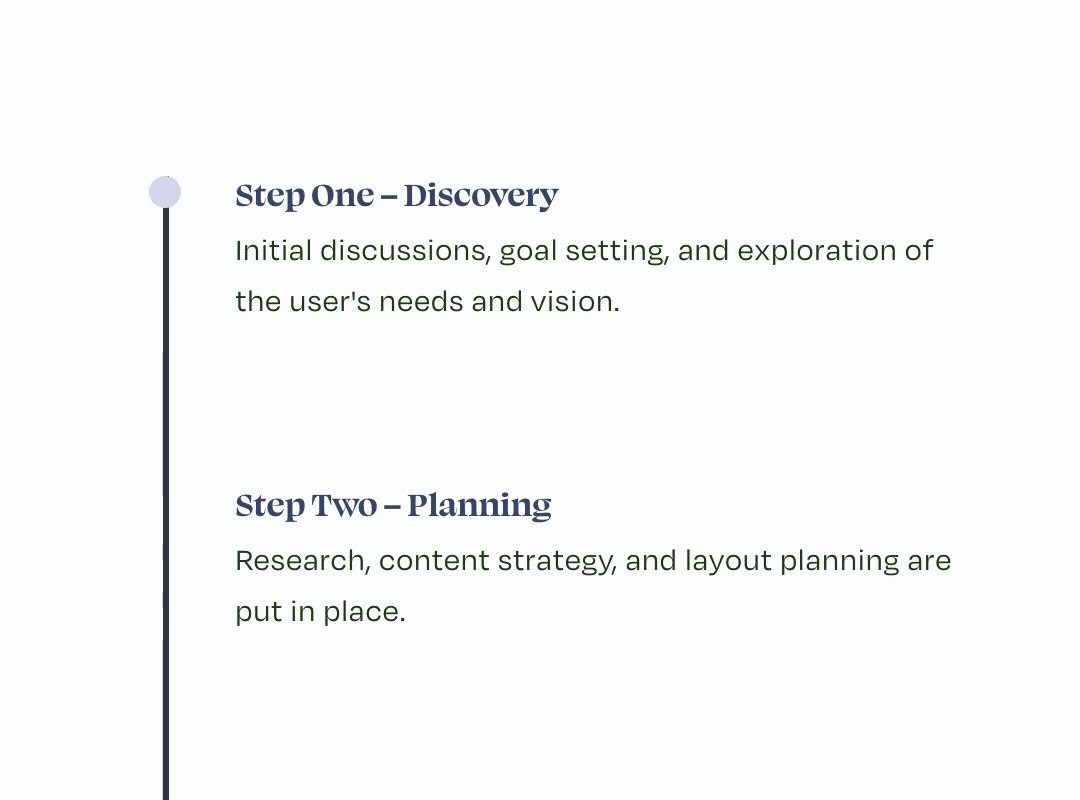
07. Interactive Vertical Timeline
Tell your brand story, map out project stages, or showcase company history with this stylish scrollable timeline. Features a bold scroll marker and smooth animations.
View the timeline snippet →
08. Modern Responsive Contact Form
A clean, mobile-friendly contact form with floating labels and modern layout. Easy to drop into any page and fully customisable.
Grab the contact form code →
09. Modern Hover-Effect Card Snippet
Ideal for service pages or portfolios, these responsive cards lift on hover with smooth shadow transitions. Elegant and professional.
See the hover cards →
Why Use Custom Code Snippets Instead of Full Plugins?
Many users search for:
“how to add testimonial slider in Squarespace”
“best countdown timer code for website”
“HTML contact form without backend”
“hover effect cards for services page”
“stylish website buttons no JavaScript”
By using lightweight snippets instead of full-featured plugins, you avoid slowing your site down. You keep full control over the design and can tailor each element to match your brand.
All of the above snippets:
✔ Work on Squarespace, WordPress, Wix, Webflow, or raw HTML
✔ Use clean HTML and CSS (with optional JS)
✔ Are easy to install using a simple code block
✔ Are mobile responsive and professionally styled
✔ Load fast and don’t require external libraries like jQuery
Need Help Installing or Customising?
Every snippet comes with a plain text READ ME file that walks you through adding it to your website step-by-step. If you're not sure where to begin or want to tweak a style, I offer customisation help too.
Browse all my website code snippets and plugins →
Make Your Website Feel Custom Without the Cost
If you want your website to feel bespoke—without hiring a developer or paying monthly plugin fees—these snippets are a smart, scalable solution. They’re ideal for freelancers, small businesses, and anyone who wants their website to look sharp and perform well.
Ready to get started with a freelance web designer? Contact me today for expert guidance and a custom-built solution tailored to your needs!